
Would you like to learn how to create a simple "Hello World" screen using JavaScript and Web Components from scratch? Follow these steps to see how I did it!


As an asynchronous event-driven JavaScript runtime, Node.js is designed to build scalable network applications.
Basically, Node.js is going to allow you to run code written in JavaScript. NPM is the default package manager for Node.js. This means that it:
puts modules in place so that node can find them, and manages dependency conflicts intelligently.
The good news is that once you have successfully downloaded Node.js, NPM will automatically be usable!
Go to Node.js to begin installation. If you are using a Mac like I am, you should see a screen that looks like the following image:

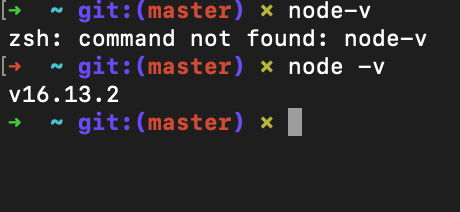
You are going to want to download the "Recommended For Most Users" version. Once installation is complete, you can go to your terminal and run node -v.

If you have correctly installed Node.js, then you should see the version of it that was recommended. To check NPM, simply do npm-v. If everything is in working order, you will see that there is a version of NPM running on your machine.

The first thing you're going to need to do is create a profile for GitHub. Once you have created a profile, you can create a new repository by clicking the "New" button, as shown below.

If you haven't already, install [Git] (https://git-scm.com/downloads). This is going to make it possible to interact with GitHub via your terminal. To ensure Git is installed, run git --version in your terminal. If you have successfully gotten git, then you will see a similar screen (below):

Following these steps you can make a directory straight from your terminal:
cd Documents. This is going to navigate you to the Documents folder on your machine. This is where I made my directory.mkdir sampleDirect. You can name it anything, but for the sake of the example I named mine "SampleDirect".ls if you want to be sure that it has successfully been created.cd sampleDirect Note: if you run a ls here, its going to appear empty because you haven't added anything to it yet.Keep your terminal open! If you closed it, simply run the following (name specific!) to get back to your directory:
cd Documents/sampleDirect
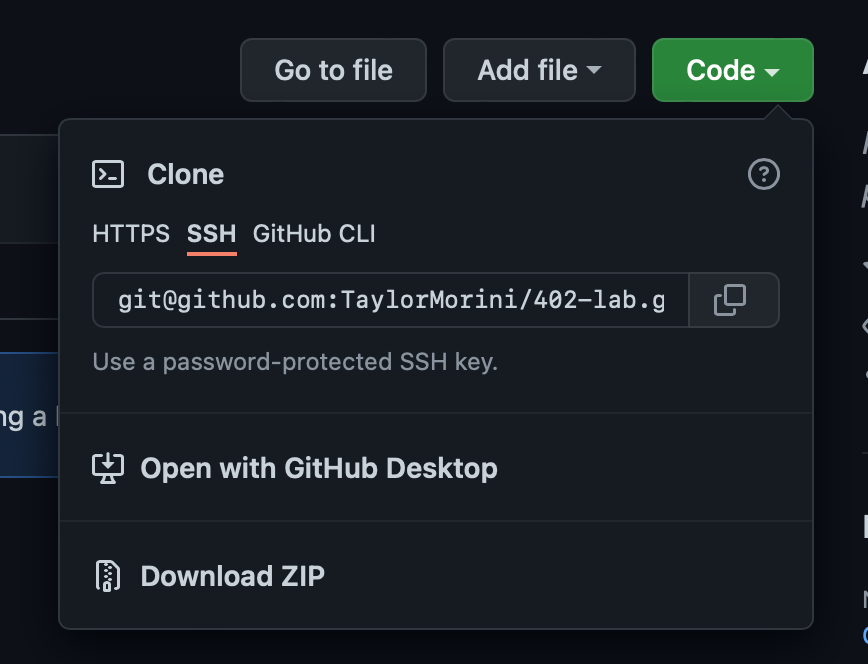
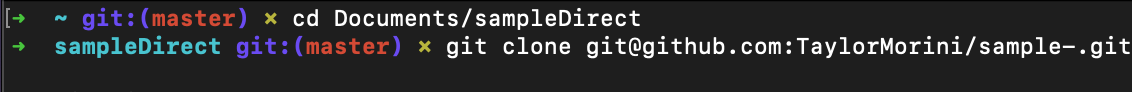
The first step you should take is to clone your repository. To do so, copy the link for your specific repo:

Back in your terminal, run git clone and then your specific link. It should look something like this:

Run a cd. I named my Repo "sample-" so for me, I would run cd sample-".
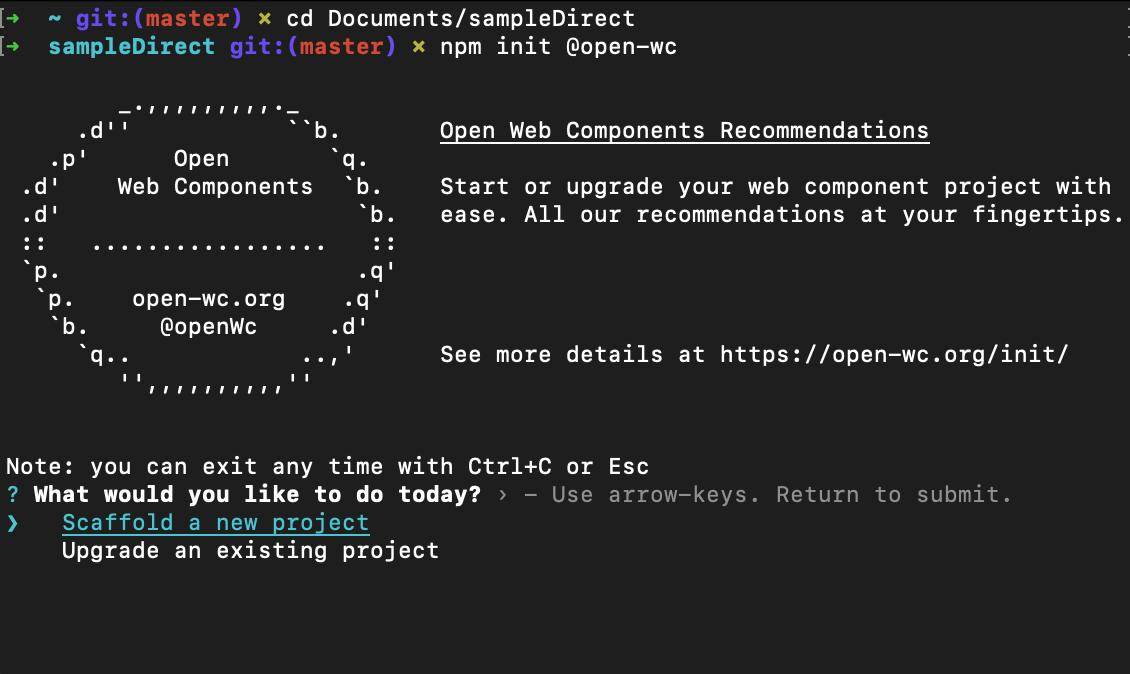
The next thing you are going to want to do is run this command:
npm init @open-wc.

From here:
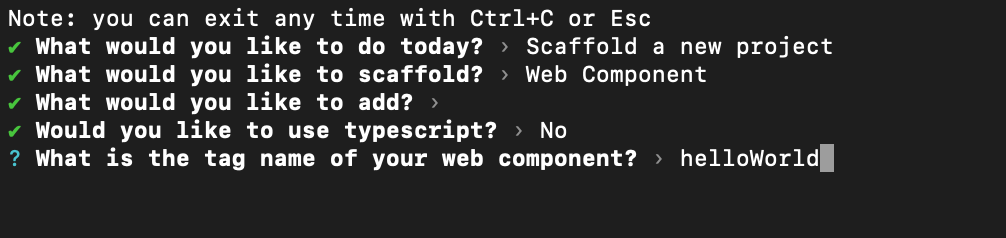
scaffold new projectWeb component
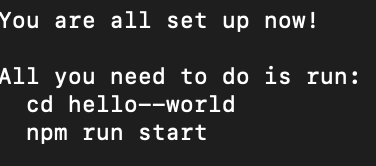
Successful setup will show:

cd hello--worldnpm run startRunning npm run start in the terminal will yield:

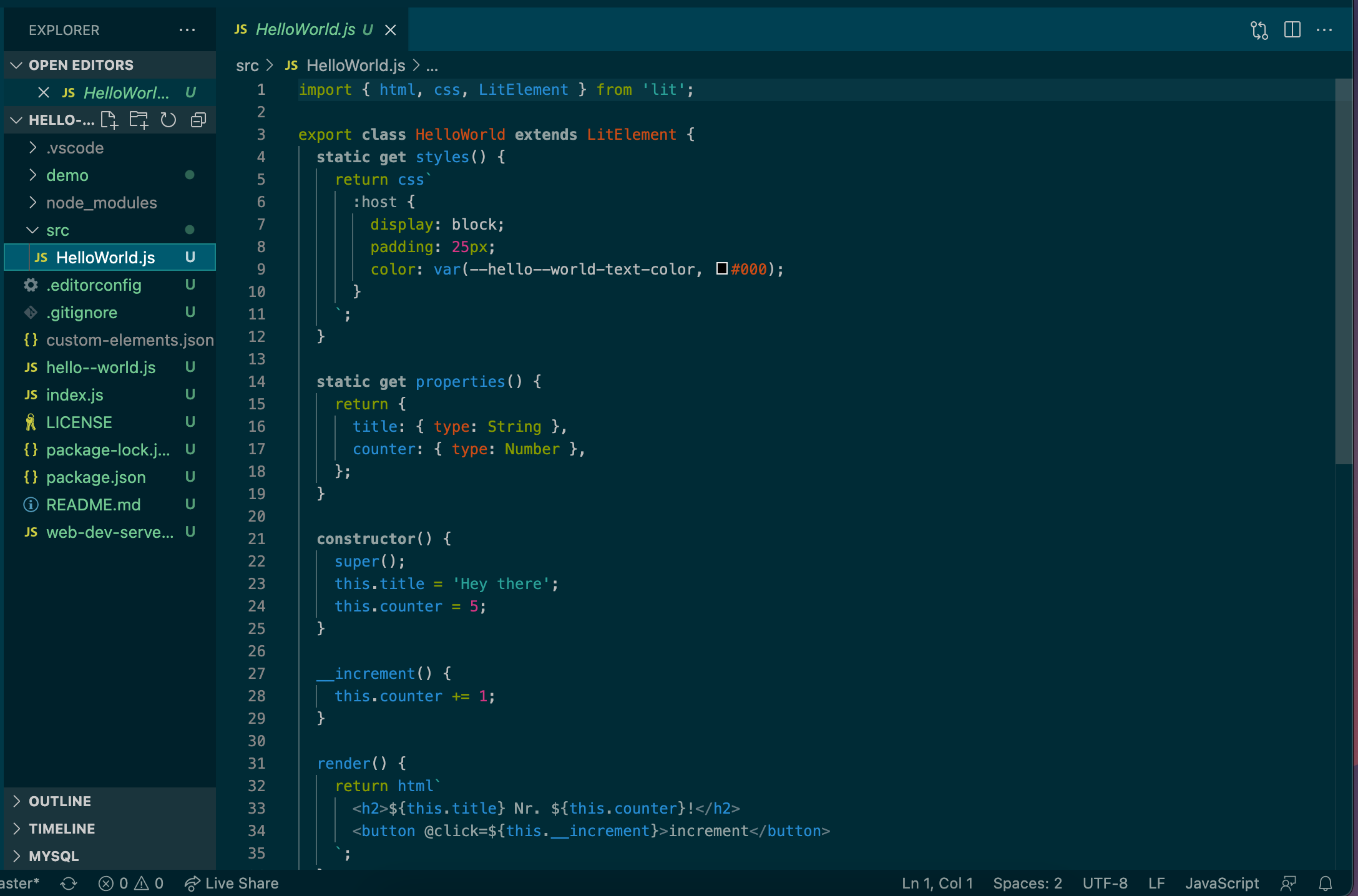
##Opening with Visual Studio Code Use the following steps to open with VS Code:

Here is a helpful cheat-sheet for Git commands. This is a helpful tool to learn [more] (https://lit.dev/playground/#sample=examples/full-component). Here is my [GitHub repo] (https://github.com/TaylorMorini/402-lab).